מאת מידן ארוש
חלק ניכר מעבודת העיצוב הגרפי מסתמכת על בחירות טובות ונכונות כך שתיווצר הלימה בין התוכן החזותי לזה הטקסטואלי. השאלה 'מהו פונט טוב?' מזמנת, באופן מיידי ומתבקש, שאלה נוספת: פונט טוב לאיזה שימוש?
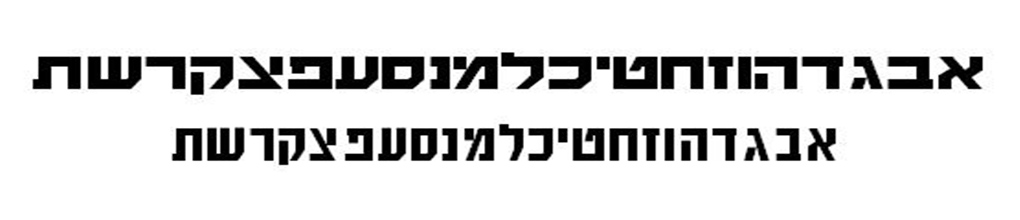
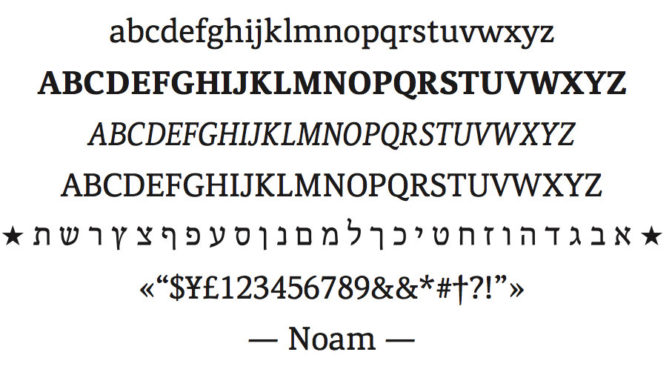
קיימים טיפוסי אות שונים המשמשים לצרכים שונים: פונט טקסט, פונט ראווה, וובפונט ועוד. כמובן שכל אחד מאלו יענה על קריטריונים שונים כשנשאל לגביו את השאלה ׳האם מדובר בפונט טוב?׳, שכן תפקודם והשימוש בהם שונה ונועד לצרכים שונים. כך למשל פונט טקסט טוב צריך להציע רמת קריאות מרבית וזרימה, בעוד שפונט ראווה משרת מטרה אחרת – יצירת עניין והזמנת הצופה.
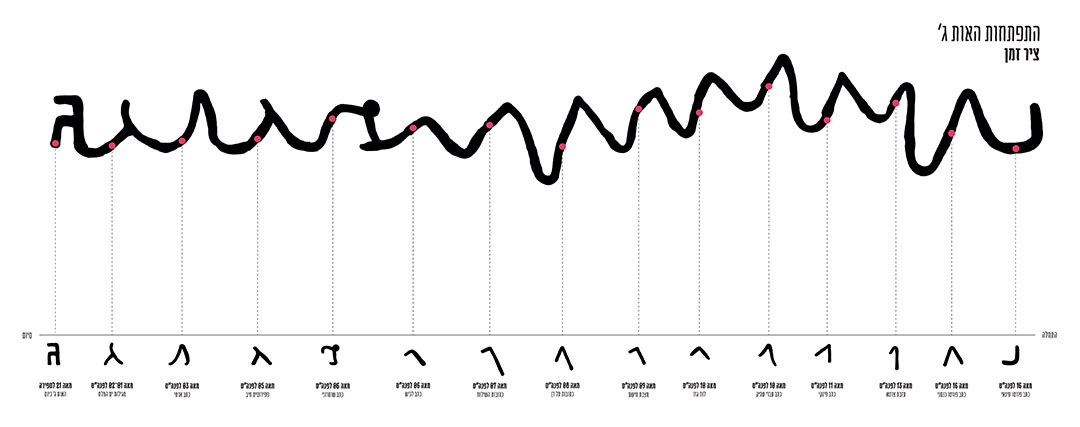
קיבצנו עבורכם כמה כללים חשובים בעזרתם תוכלו לבחון את הפונט בו אתם מבקשים להשתמש. כדאי ומומלץ להציץ לפני כן באנטומיה של טיפוגרפיה עברית כדי להעמיק בהבנת ההתנהגות הצורנית של האותיות.