רובנו מקבלים באופן מובן מאליו את השפה שבה אנחנו מדברים. אנחנו מדברים וכותבים כפי שלימדו אותנו בבית הספר, אך מבלי שנשים לב השפה גם מעצבת את התרבות שלנו ואת צורת המחשבה. אך בעוד העולם שלנו מתפתח ואנחנו שואפים לשוויון בין המינים, כך אנו מגלים גם את הפער בין כללי השפה לבין התפיסה השוויונית שאליה אנו שואפים. ומכיוון ששפה מעצבת את התרבות נולד הצורך בשפה אשר אינה משאירה אף אחד מהמינים מחוץ לתמונה, שפה המבטאת את ערכי השווין.
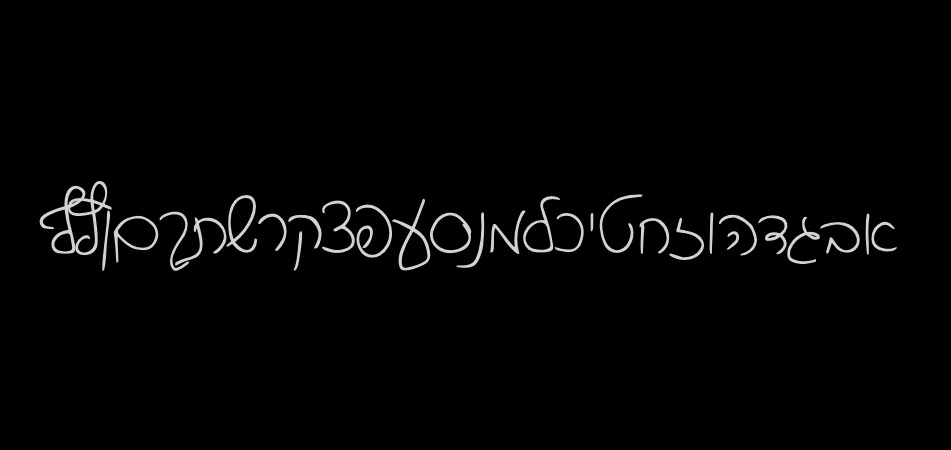
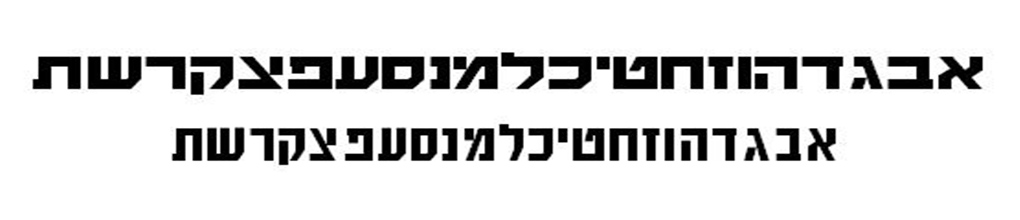
מה הם פונטים רב־מגדריים